Carousel-control-prev-icon Background-image
Here are the rules that control the color of the carousel controls. This deck is equipped with Scags ultra-tough cast-iron spindles featuring tapered roller bearings and a top-mounted grease fitting with a relief valve to prevent over-greasing.

Change Arrow Colors In Ng Bootstrap Carousel Stack Overflow
PHP Background Image Slider using Bootstrap 4 Carousel.

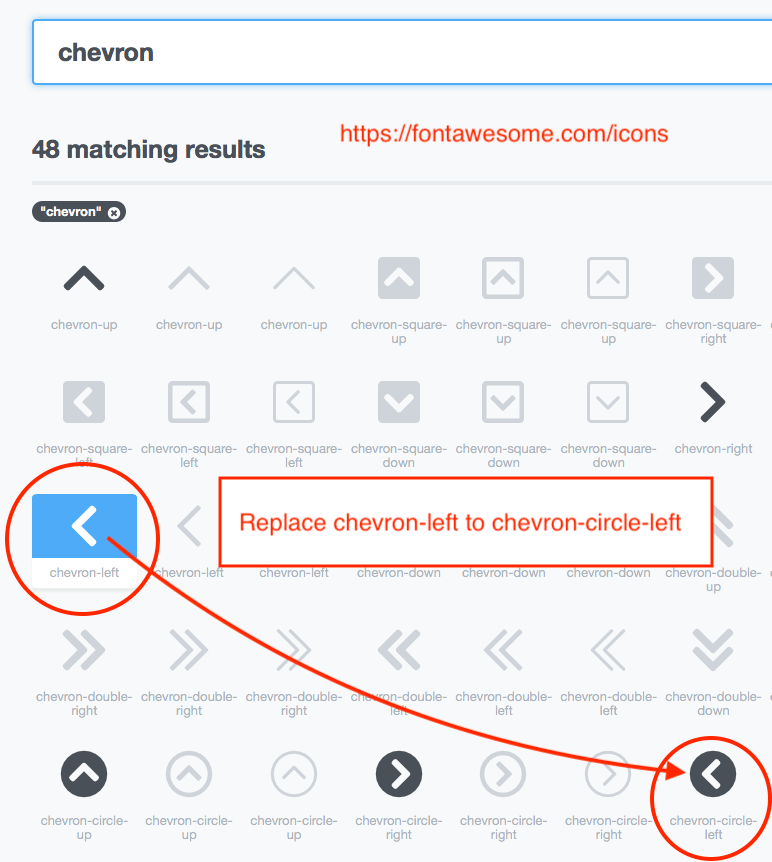
Carousel-control-prev-icon background-image. Flaticon the largest database of free vector icons. If your content is not visible enough you can cover the image with a darker mask. Well if you have worked with Bootstrap carousels you probably know that this along with carousel-control-next-icon are the classes used for the small arrow icons of the carousels controls.
12 Essential Snippets for Genesis Developers. Download over 1100 icons of carousel in SVG PSD PNG EPS format or as webfonts. Do I need to create a new background image.
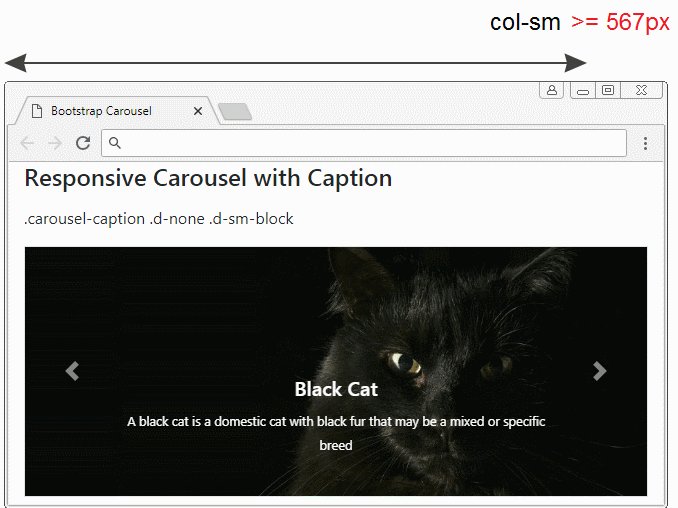
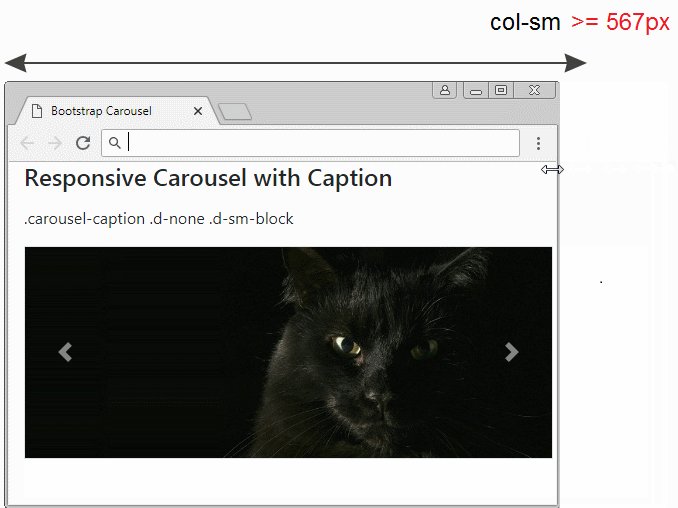
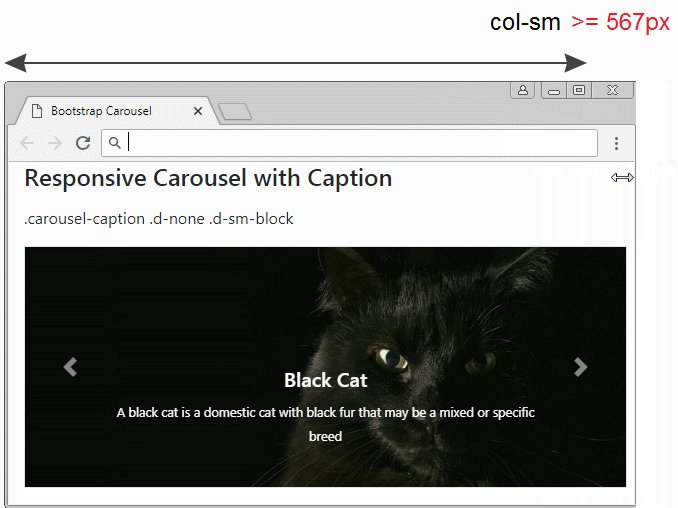
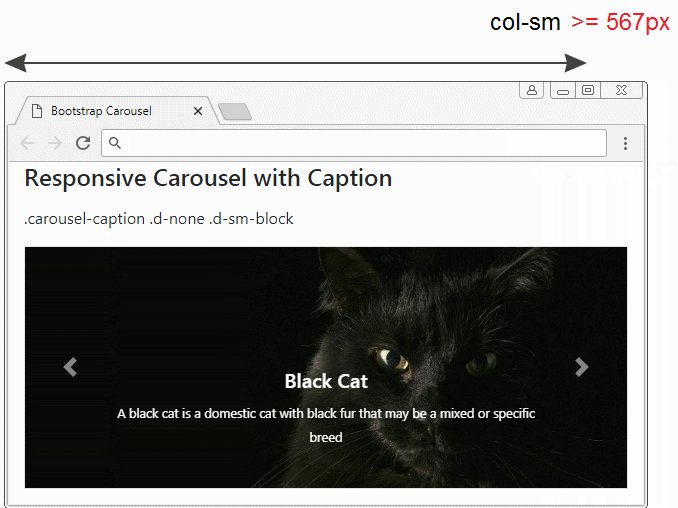
Carousel-control-prev-icon background-image. Subscribe to my Newsletter to view my basic collection of Genesis snippets that I use for my projects. Add captions to your slides easily with the carousel-caption element within any carousel-itemThey can be easily hidden on smaller viewports as shown below with optional display utilitiesWe hide them initially with d-none and bring them back on medium-sized devices with d-md-block.
PHP has made programming life a lot easier. Welcome to another tutorial here on AZMIND. Thanks For Visiting Keep Visiting.
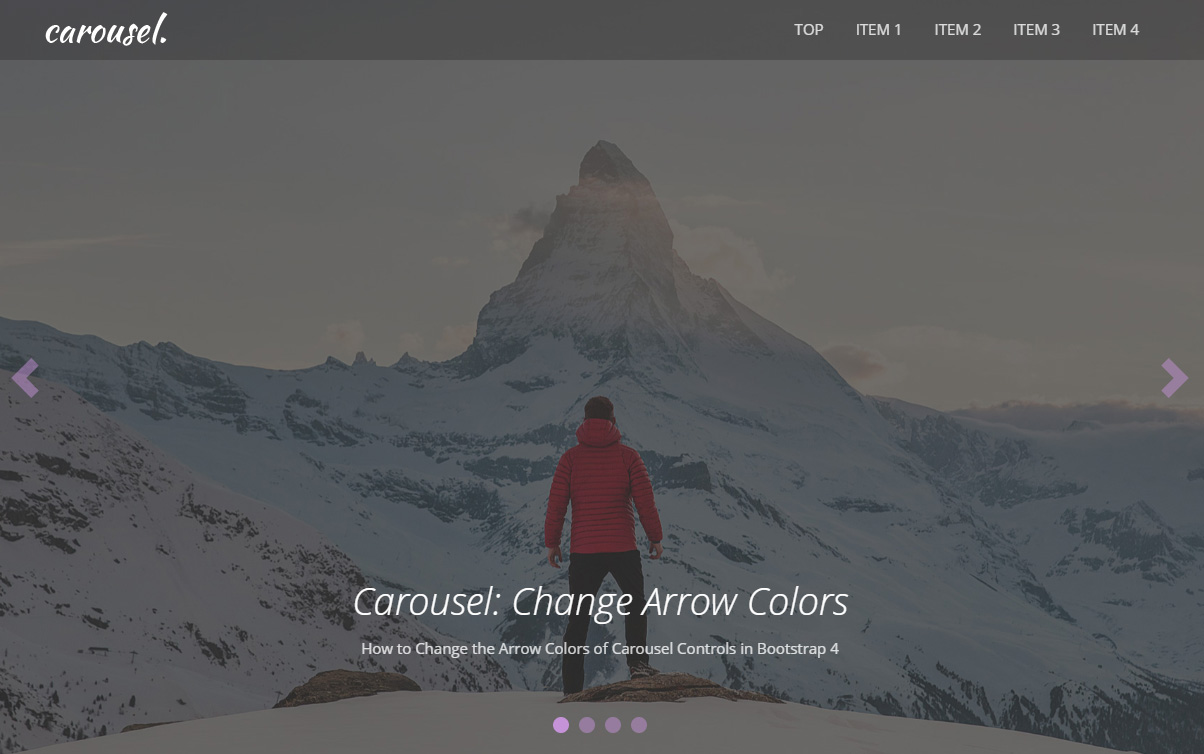
How can I change the colour of the prev and next buttons in the carousel. The envy of the industry Velocity Plus decks deliver an amazing quality-of-cut and a wide even discharge. But what do I need them for you might continue.
I have images with a white background so I want to be able to edit the arrows on the Bootstraps Carousel so they are visible. Bootstrap carousel is a generic unit of the framework that it is a standard component for cycling through elements. Well you will need them if you want to change the colors of the arrow icons.
Scag SFC30 mowers fully fabricated cutter deck and frame single point height-of-cut adjustment more make this machine a perfect tool for your lawn. If you want to have the words instead you can hide the background-image and just write something inside the span. Im obviously missing something stupidly simple here.
Below is the flexible and extensible script and supports background image sliding as well. Today we will create a Lightbox Image and Video Gallery using the Bootstrap framework. Therefore you cannot directly use CSS style attributes to change the icon color Still you can change the background-colorHere is a workaround for changing icon colors.
The gallery will showcase some images and videos that will open in a lightbox when the user clicks on any of them. Used together with carousel-control-next to create a next buttonslide. Remove this class if you do not want this effect.
Carousel-control-next-icon carousel-control-prev-icon filter. Many of you might wish to implement the same full-screen Bootstrap carousel in PHP. The most popular HTML CSS and JavaScript framework for developing responsive mobile first projects on the web.
The most popular HTML CSS and JavaScript framework for developing responsive mobile first projects on the web. Bootstrap Nataly Birch October 24 2019 6 minutes READ. Bootstrap Carousel Guide.
Adds a CSS transition and animation effect when sliding from one item to the next. What is carousel-control-prev-icon in Bootstrap you might ask. Now you have successfully created Bootstrap Carousel Slider Full Page With CSS Responsive Image SliderIf you have any doubt or questions comment down below.
So many changing. In Bootstrap v4 the next and prev carousel control icons are now SVG images. Used together with carousel-control-prev to create a previous buttoncarousel-control-next-icon.

Carousel Control Icons Not Aligned Correctly Issue 1798 Ng Bootstrap Ng Bootstrap Github

Change Bootstrap Carousel Navigation Icons Bootstrap 4 Code Snippet 2021 Bootstrap Creative

Bootstrap Carousel Html Code Example
![]()
Carousel Control Prev Icon Bootstrap 4 Code Example

Change Carousel Left Right Position Bootstrap 3 Html Stack Overflow
.jpg)
Carousel Galleries Prophoto Support

Bootstrap 4 Carousel With Solid Color In Background And Image On Right And Text On Left Stack Overflow

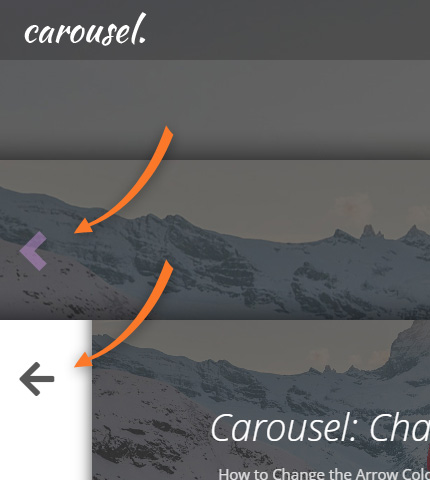
Bootstrap 4 Carousel Change Arrow Colors 2 Methods Azmind

Bootstrap 4 Carousel Change Arrow Colors 2 Methods Azmind

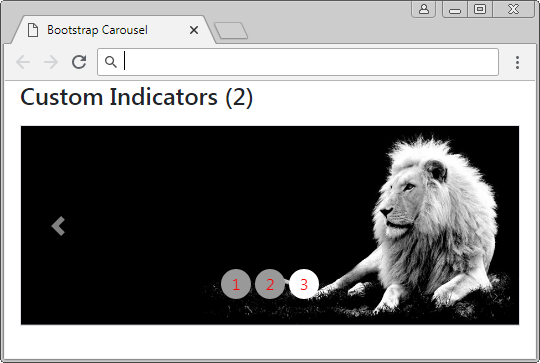
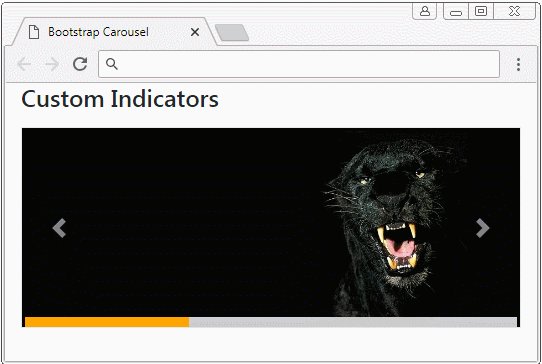
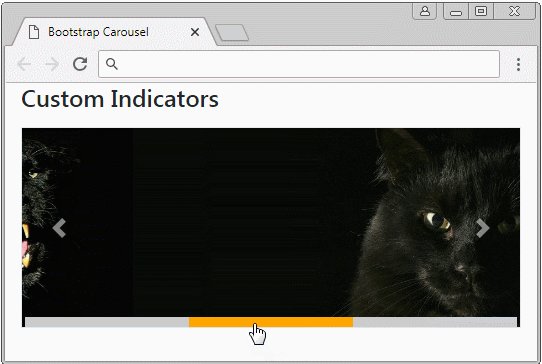
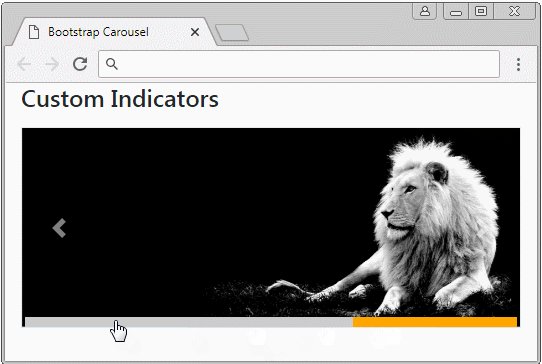
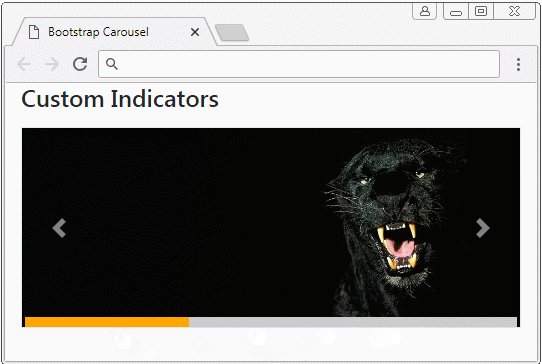
Bootstrap Carousel Image Indicator With Prev And Next Arrow Stack Overflow

Bootstrap Carousel Arrow Positioning Stack Overflow

Bootstrap Carousel Multiple Frames At Once Stack Overflow

Bootstrap Carousel Slider Full Page With Css Responsive Image Slider

Html Change The Bootstrap Carousel Icon From Horizontal Bar To Circle Stack Overflow

How To Use Background Image In Bootstrap Carousel Control Stack Overflow

Carousel Indicators And Arrows Solved I Need Help Blocs Forum


0 Response to "Carousel-control-prev-icon Background-image"
Post a Comment