Css Hover Show Icon Over Image
Display a blue shadow on image hover with CSS. The short answer is.

How To Have Icon Appear In A Row When My Mouse Hovers Stack Overflow
The final section search is just there to position our search icon over the image.

Css hover show icon over image. In our example we style only the link class. The animations are a very powerful tool. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML.
In this quick tutorial I will you how you can easily do this by just using HTML and CSS. In the second section we will design the structure using CSS. Lets first take a look the HTML code.
How to Display Button on Hover Using HTML and CSS. Use the CSS property position and z-index to overlay over div element and display on hover. On hover effect we can see that the icon compresses in size while shifting its position at the same time allowing the bottom half of the layout to show the image caption.
The first method of overlay an image over another is by defining it as a background in CSS. We have a wrapper div which have an image and empty span tag. Overlay Image Over Image using Background.
Hello Im trying to do a effect that is when I hover my image1png I want to show in the center of the image a search icon with a fade effect. HTML CSS PrevNext Answer. Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User.
You can display the read more button over the div element on your website to visit the full content of the page. You can simply use the CSS background-image property in combination with the hover pseudo-class to replace or change the image on mouseover. Use the CSS background-image property.
Lets find out with the examples given below. The tiger is the largest cat species reaching a total body length of up to 33 m and weighing up. Hover over the list items to see how the default cursor changes into a pointer.
How to change image on hover with CSS. Its one of the simple and cool image overlay effect using pure css that can be used for content management in website and also as alternative to navigation menu in the form of. CSS Reference CSS Browser Support CSS Selector Reference Bootstrap 3 Reference Bootstrap 4 Reference W3CSS Reference Icon.
When I hover on item image I want a play image to appear in center of item image div. I will create a set of icons list and when user mouse over an icon the text will be shown on the right side of the icon with CSS3 animation slideout effect. In this section we will create a basic structure and also attach the CDN link of the Font-Awesome for the icons which will be used as an icon on hover.
Do you want to display text when hover an icon or button. You need to specify the cursor type for your element with the CSS hover selector. Here the CSS code that display text on image while mouse hover Move your mouse over the Image.
Lets try out the following example to understand how it basically works. In order to allow div or span element to appear over an image when mouse hover over the image this can be done with the help ofimagehover overlay To positionoverlay element absolutely relative to the parent element we give height and width to. Im trying for hours ago but Im not having sucess.
Thats all that is required for the CSS code below is the HTML code required. Pure CSS Multiple Icons Image Hover Effect GIF This pure CSS snippet shows image with vertical expanding lines displaying multiple icons on hover. This image is our first image and we added a span tag to add a second image through CSS.
Following is the code to produce image overlay icon effect on hover using CSS - Example. The fourth section boxhover overlay is where we change the opacity back to 1 so now when we hover over the image our overlay class can now be seen. On hovering over the image.
Pop Up Social Icon Hover Effect on Image - CSS AnimationIn this tutorial we will look at the very simple and very impressive CSS animation that can help you. How to create Icon Bar with CSS. CDN links for the Icons from the Font Awesome.
Hover over the image to see the overlay effect. See funny tricks to do with cursors and set images and icons as a cursor on your website. Also see other image overlay effects fade slide etc in our How To - Image Hover Overlay.

Doesnot Show Title On Hover Of Sidebar Menu Icon When Sidebar Is Collapse In Adminlte Stack Overflow

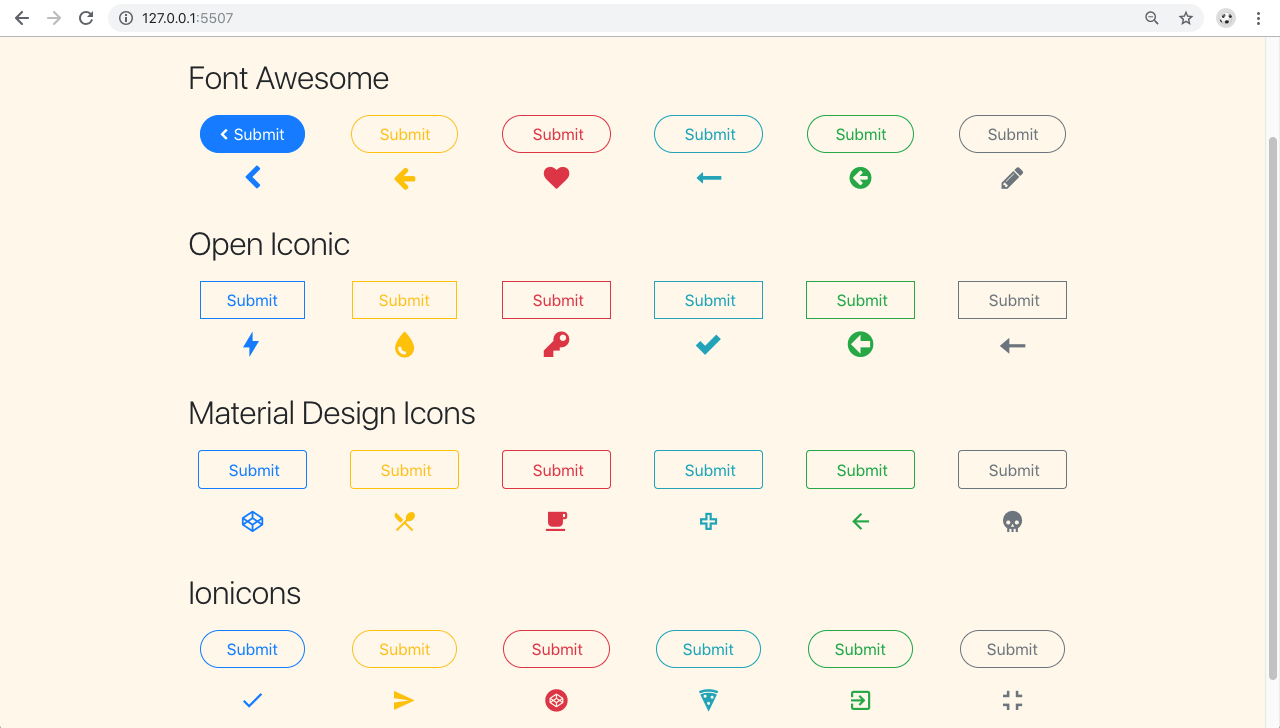
Css Expand Button On Hover Effect Expanding Button With Icon
![]()
Social Media Icon Hover Tooltip Codemyui
![]()
Css Social Media Icons With Hover Effect Codeconvey
![]()
Animated Icon Hover Over Effect With Css3 Transitions Free Jquery Plugins

Button Icon Hover Reveal With Css Scss By Defrian Yarfi Medium

Icon Slide Hover Effect Simple Css Hover Effect Tutorial Youtube
![]()
36 Practically Applicable Html Social Media Icons Design Collection 2021

Icon Hover Effect With Tooltip Using Html And Css Pure Css Tooltip Icon Hover Effect Youtube

Displaying Tooltip On Hover On Font Awesome Icon Stack Overflow
![]()
Split Button To Social Icons On Hover Codemyui
![]()
Show Text On Hover Button Or Icon A Reveal Effect Codeconvey

Icon Slide Hover Effect Simple Css Hover Effect Tutorial Youtube
Show A Sharing Icon On Hover On Image Stack Overflow

How To Hide Show Icon With Hover Stack Overflow

Css Expanding A Div From Right To Left To Reveal Text Stack Overflow
0 Response to "Css Hover Show Icon Over Image"
Post a Comment