Bootstrap V3 List Groups Icon Image
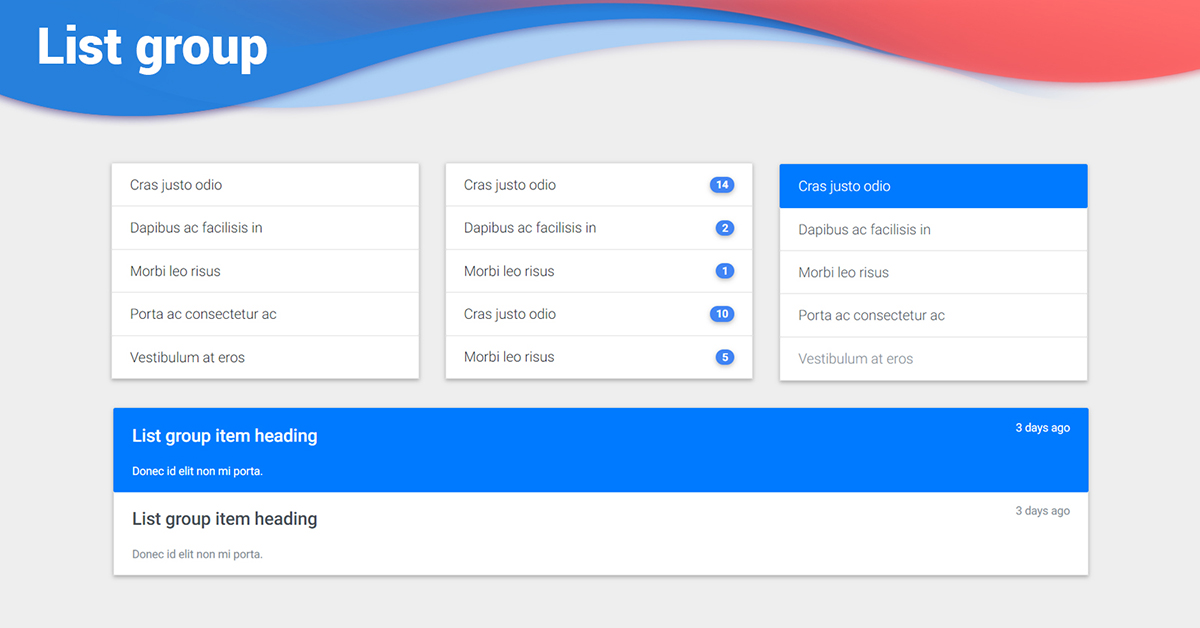
Card List Groups. Bootstrap provides the.
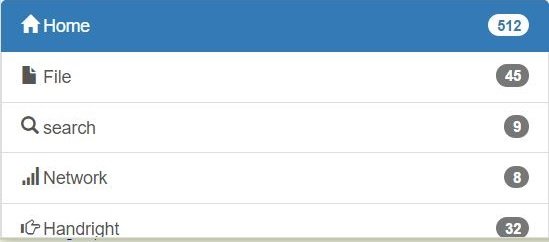
The most basic list group is an unordered list with list items.

Bootstrap v3 list groups icon image. Ask Question Asked 5 years 11 months ago. Documentation based in part on bootstrap. Free high quality open source icon library with over 1300 icons.
At last add the input-group-text class to style the specified help text. It works exactly as expected. Bootstrap 4 Input Groups.
In Bootstrap list groups is a component that styles unordered lists in a particular way. Official open source SVG icon library for Bootstrap. BS4 HOME BS4 Get Started BS4 Containers BS4 Grid Basic BS4 Typography BS4 Colors BS4 Tables BS4 Images BS4 Jumbotron BS4 Alerts BS4 Buttons BS4 Button Groups BS4 Badges BS4 Progress Bars BS4 Spinners BS4 Pagination.
You can also add list groups in a card. The most basic list group is simply an unordered list with list items and the proper classes. Include them anyway you likeSVGs SVG sprite or web fonts.
Flexbox layout including conveniences for icon and label layoutbmd-list-group-col. Currently v303 Bootstrap 232 docs. Create list with text and image left aligned.
Since Bootstrap 4 list groups have a border of their own we will use the list-group-flush class to. Use on bmd-list-group for the dense list. The most basic list group is an unordered list with list items and the proper classes.
Then set it to the right using the property floatright but this will cause the parent to not detect the elements height to solve this I have added a clearfix. Generally one should only change bsClass to provide new non-Bootstrap CSS styles for a component. Create a free Team What is Teams.
BS HOME BS Get Started BS Grid Basic BS Typography BS Tables BS Images BS Jumbotron BS Wells BS Alerts BS Buttons BS Button Groups BS. CSS Reference CSS Browser Support CSS Selector Reference Bootstrap 3 Reference Bootstrap 4 Reference W3CSS Reference Icon. Responsive cards built with the latest Bootstrap 5.
List groups are a flexible and powerful component for displaying a series of content. I went with the first version but replaced my a with a span which should make it legal and manually added the hover effect which Bootstrap applies to spanlist-group-itemhover only by default. Code licensed under MIT.
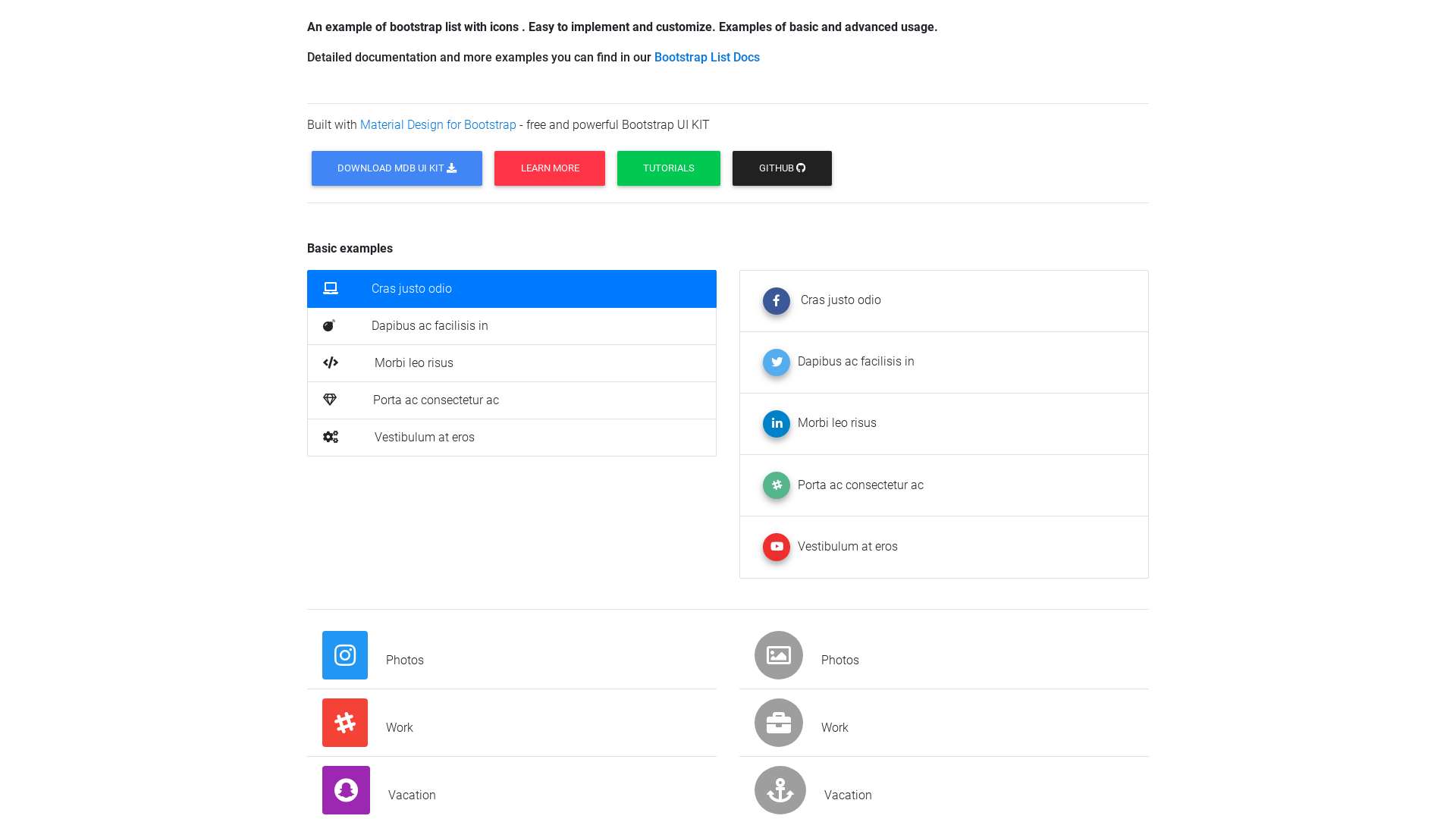
The Bootstrap 4 list group offers extensive use cases and learning how to add them to your project will help you organise your information and navigation. Html css twitter-bootstrap layout icons. List groups are a flexible and powerful component for displaying not only simple lists of elements but complex ones with custom content.
Hello and welcome to the 12th day of Bootstrap 4 Today we will learn about Bootstrap 4 lists and Bootstrap 4 list groups. This paves the way for creating more complex lists with custom content without getting. Stack Overflow for Teams Collaborate and share knowledge with a private group.
Below is a list of all Bootstrap 3 Glyphicons. Basically I set the div with the class checkbox as width100. Besides offering multiple styles for the default list Bootstrap 4 is introducing a new element.
You can add nearly any HTML inside a list group item. Glyphicons are not supported in Bootstrap 4. Card is a responsive content container with an extensible option for headers footers images and a wide.
Build upon it with the options that follow or your own CSS as needed. We have learned about the list groups options previously so you can go back to the Bootstrap 4 Lists tutorial for more details. Flexbox column - additional class to use within an list-group-item for layout such as a multi-line content sectionbmd-list-group-sm.
Bootstrap 4 List Groups Previous Next Basic List Groups. For more information about Bootstrap 3 and Glyphicons visit our Bootstrap 3 Tutorial. Modify and extend them to support just about any content within.
Licensed under CC BY 30. Extend Bootstraps grid system with the thumbnail component to easily display grids of images videos text. Here is a CSS only solution for your problem.
Use input-group-prepend to add the help text in front of the input and input-group-append to add it behind the input. Learn more Bootstrap 3. The input-group class is a container to enhance an input by adding an icon text or a button in front or behind the input field as a help text.
The most basic list group is simply an unordered list with list items and the proper classes. Then I make the div of the image as displayinline-block so that it does not take up the whole width.

















0 Response to "Bootstrap V3 List Groups Icon Image"
Post a Comment