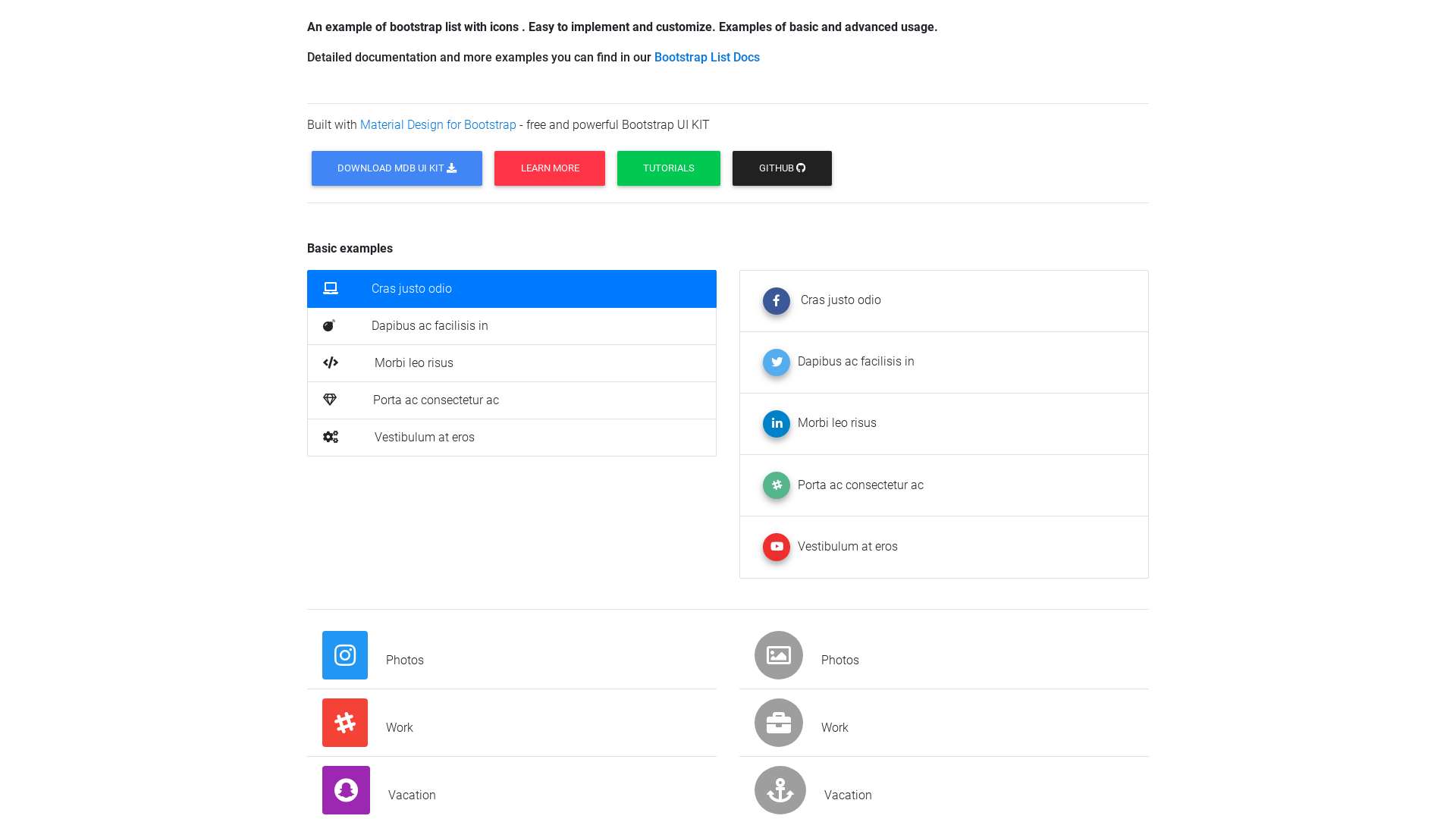
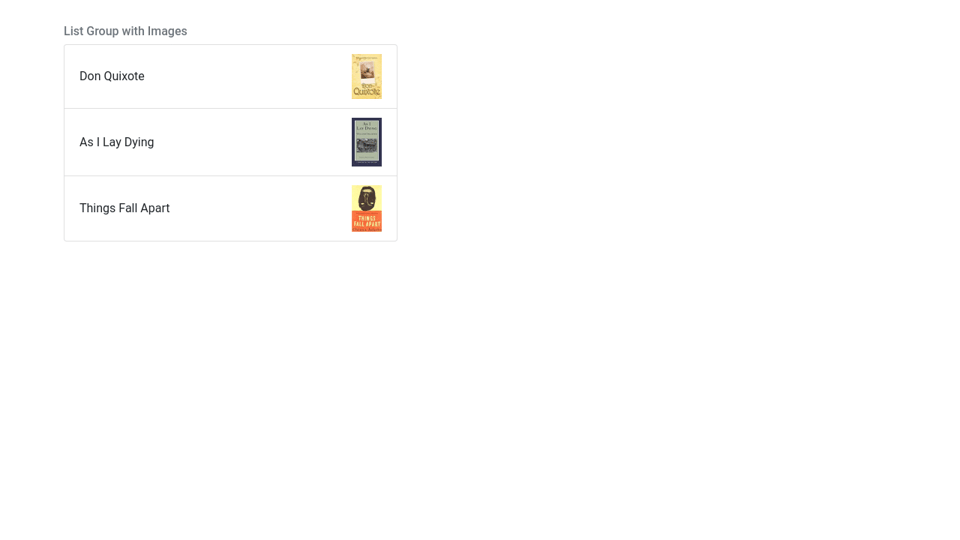
Bootstrap Group List With Icons Or Images
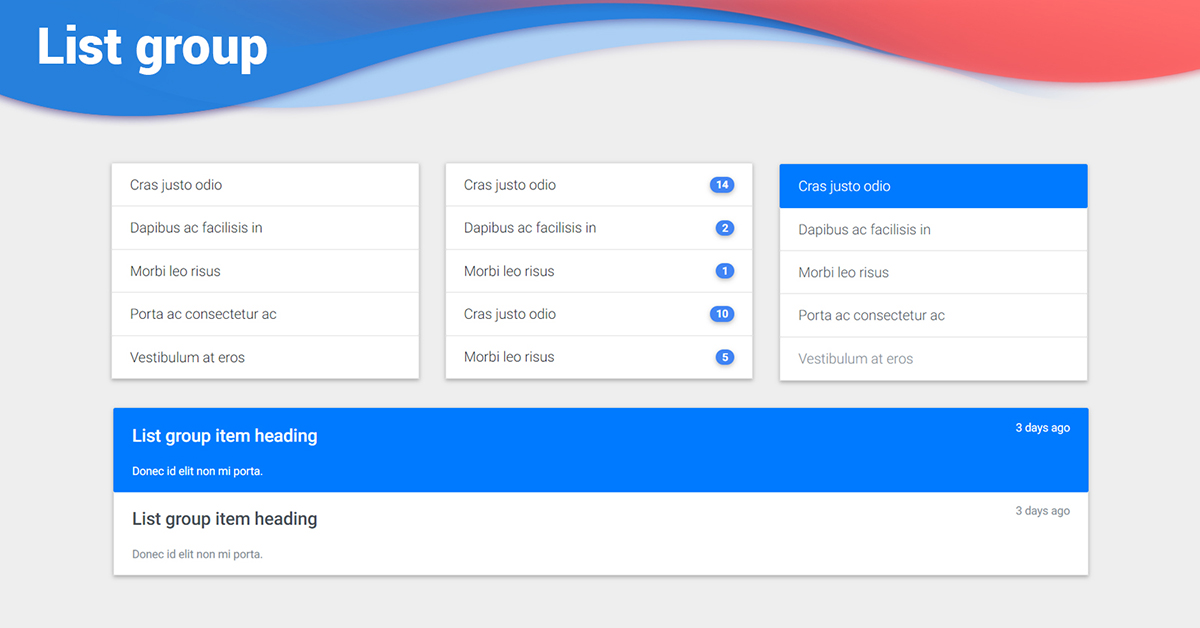
Add list-group-horizontal to change the layout of list group items from vertical to horizontal across all breakpoints. Responsive list groups built with the latest Bootstrap 5.

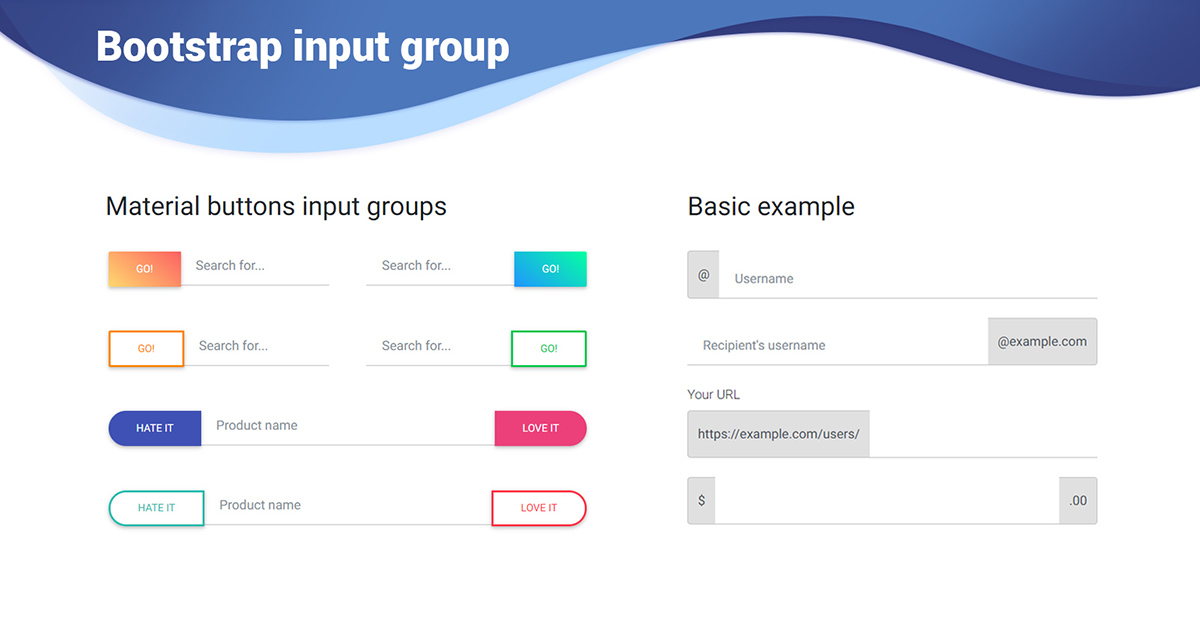
React Input Group Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap
Since icons are generally used to deal with the intuitiveness of UI design Bootstrap icon buttons tend to increase it.
Bootstrap group list with icons or images. The component is used for displaying a series or list content. Bootstrap list groups are used for display the series of content. CoreUI Icons is an open source icon set with CSS SASS SVG Web-fonts files.
The input-group class is a container to enhance an input by adding an icon text or a button in front or behind the input field as a help text. Below is a basic List Group created using unordered_lists in HTML and appropriate Bootstrap classes. Creating List Groups with Bootstrap.
Create a free Team What is Teams. Alternatively choose a responsive variant list-group-horizontal-smmdlgxl to make a list group horizontal starting at that breakpoints min-widthCurrently horizontal list groups cannot be combined with flush list groups. List groups are a flexible and powerful component for displaying a series of content.
You have to create element with the classlist-group within the element create with a classlist-group-item to create a list of items. Below is a list of all Bootstrap 3 Glyphicons. The list groups are very useful and flexible component for displaying lists of elements in a beautiful manner.
To get a basic list group. Bootstraps icon button is a combination of a standard Bootstrap button with Font Awesome icon inside it. Html css twitter-bootstrap layout icons.
List groups are responsive components for displaying a series of content. Besides offering multiple styles for the default list Bootstrap 4 is introducing a new element. Free high quality open source icon library with over 1300 icons.
Flexbox layout including conveniences for icon and label layoutbmd-list-group-col. At last add the input-group-text class to style the specified help text. 264 rows Bootstrap provides more than 250 glyph icons which are user cloud envelope pencil.
Glyphicons are not supported in Bootstrap 4. In this tutorial you will learn how to use Bootstrap list group component. Flexbox column - additional class to use within an list-group-item for layout such as a multi-line content sectionbmd-list-group-sm.
Use input-group-prepend to add the help text in front of the input and input-group-append to add it behind the input. Modify and extend them to support just about any content within. Bootstrap 5 is the latest major release by Bootstrap in which they have revamped the UI and made various changes.
List Groups are used to display series of content. Hello and welcome to the 12th day of Bootstrap 4 Today we will learn about Bootstrap 4 lists and Bootstrap 4 list groups. For more information about Bootstrap 3 and Glyphicons visit our Bootstrap 3 Tutorial.
Stack Overflow for Teams Collaborate and share knowledge with a private group. Bootstrap doesnt include a bootstrap icons library by default but we prepared our own icons set. List group is a powerful and versatile component that is found in Bootstrap 4.
A beautiful alternative to unordered lists. The most basic list group is an unordered list with list items and the proper classes. We are pleased to show you CoreUI Icons.
Include them anyway you likeSVGs SVG sprite or web fonts. To show the current page add classactive in element. Bootstrap 4 Input Groups.
We can modify them as to support any content as per our needs. List groups are a flexible and powerful component for. It may contain an icon only or text with an icon.
The list group items can be altered and extended to support almost any type of content within with several options available for customization within the list itself. Use on bmd-list-group for the dense list. List Group Bootstrap 5 List Group component.
Bootstrap - List Group - The purpose of list group component is to render complex and customized content in lists. Ask Question Asked 5 years 11 months ago. Official open source SVG icon library for Bootstrap.
The use of List-Groups is just to display a series or list of content in an organised way. It can either be used as icon only an icon text combination. List groups are a flexible and powerful component for displaying a series of content.
Learn more Bootstrap 3. Create list with text and image left aligned. The Bootstrap 4 list group offers extensive use cases and learning how to add them to your project will help you organise your information and navigation.

Consistent Styling For Nested Lists With Bootstrap Stack Overflow

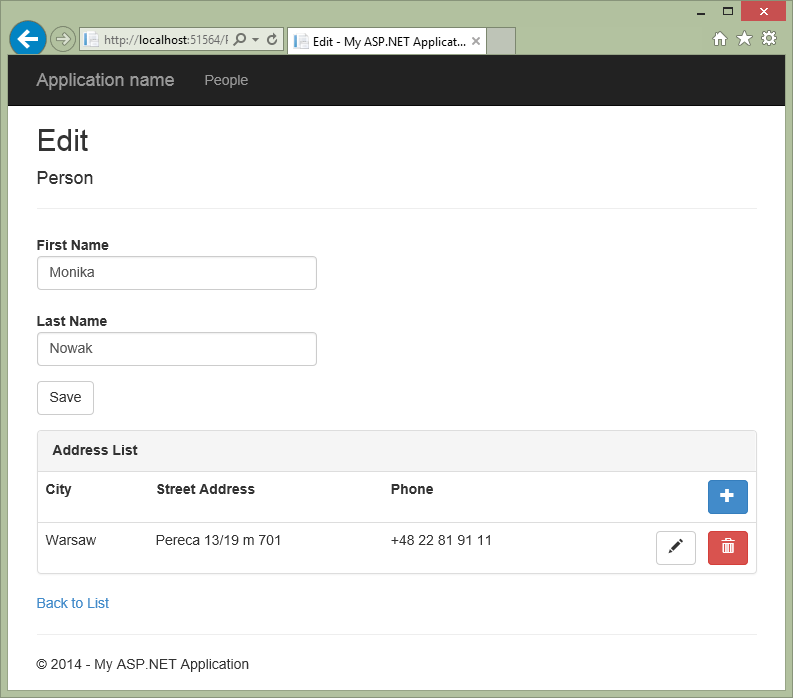
Asp Net Mvc 5 List Editor With Bootstrap Modals Codeproject

Bootstrap 4 List Groups Geeksforgeeks

How To Add Font Awesome Icon On The Left Of Input Group In Bootstrap Vue Or Bootstrap 4 Stack Overflow

Bootstrap 3 Reduce Height Of List Group Item In List Group Stack Overflow

Bootstrap List Group Examples Tutorial

List Group In Bootstrap With Examples Geeksforgeeks

Bootstrap 4 List Group Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Bootstrap List Group Must Be Over Content Of The Page Stack Overflow

How To Add Font Awesome Icon On The Left Of Input Group In Bootstrap Vue Or Bootstrap 4 Stack Overflow

Bootstrap Checkbox List Free Bootstrap Templates

Bootstrap List With Icons Code Helper

Bootstrap 3 Btn Group Width Stack Overflow




0 Response to "Bootstrap Group List With Icons Or Images"
Post a Comment