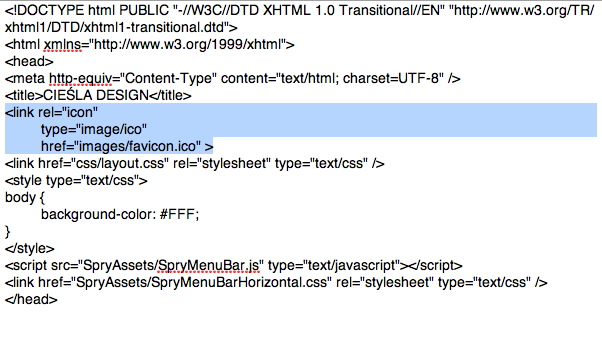
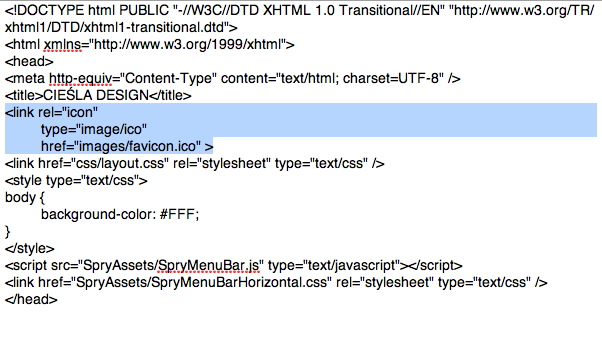
Add Image In Link Rel Shortcut Icon Type Image X-icon
Viewswebsite_templatesxml in your __openerp__py. You can add a line like data.
![]()
Favicons Touch Icons Tile Icons Etc Which Do You Need Css Tricks
This script will not be functional if you do not upload the image and change the icon locations.

Add image in link rel shortcut icon type image x-icon. The rel attribute contains values that are space-separated. Add the following link to your section If you do not see the new favicon clear the cache of your browser and restart it. You can simply add the following into the and section of your website with the path to it.
Favicons for browser with out support ico file --. Provides a link to the author of the document. If you want to add favicon to your website and do not have the ability to place the faviconico file to your root add the following 2 lines of code to the HEAD section of your HTML document.
Size - 32x32 or 16x16 pixels. The shortcut link type is often seen before icon but this link type is. .
This works for me in MVC4 application favicon image is placed in the images folder and it will traverse from root directory to images and find faviconico bingo. Shortcut icon href static imagesfaviconico typeimagex-icon Once you have added this to the HTML file and run the code then you should see the favicon icon appear on. So as long as you specify relapple-touch-icon-precomposedthe precomposed bit tells Apple not to add any effects to the image when its on the home screen so if you want to get that glass overlay just use apple-touch-iconand sizes144x144 in your link tag you should theoretically be able to use any filename you like.
Heres the script needed to get a favicon in the address bar. Provides a link to a help document. 1 size 2 sizes any.
Specifies that the icon is scalable like an SVG image. Home Specials John Deere Promotions. .
Imports an icon to represent the document. Also I dont see any references of shortcut in the W3C documentation so I think its better to leave it out. Specifies one or more sizes for the linked icon.
. Icon. By the way I still highly recommend to always have a default faviconico file at the root of the website to prevent the loading of any 404 web page if not found same as for the robotstxt file.
Specifies that the browser should preemptively perform DNS resolution for the target resources origin. The height and width values are separated by an x or X. You have to override the web module with your own module.
The shortcut link type is often seen before icon but this link type is non-conforming ignored and web authors must not use it anymore. And according to MDN.

Necessary To Add Link Tag For Favicon Ico Stack Overflow

Site Hosted On Amazon S3 Not Displaying Favicon Stack Overflow
How To Add A Favicon To Clickdimensions Landing Pages Clickdimensions Blog

I M Getting Favicon Ico Error Stack Overflow
![]()
How To Add Favicon To Your Wordpress Blog Using Hook Other Options Crunchify

How To Steal A Websites Background Image Css Tricks Background Images Image Coloring For Kids

Necessary To Add Link Tag For Favicon Ico Stack Overflow

Link Preview Not Available Stack Overflow

Show Website Icon When Sharing In Whatsapp Stack Overflow
![]()
How To Add A Favicon For Your Website Inmotion Hosting

Unable To Add Favicon To My Jsp Stack Overflow
How To Add A Favicon To Clickdimensions Landing Pages Clickdimensions Blog
![]()
How To Add A Favicon For Your Website Inmotion Hosting

Comment Is A Piece Of Code But These Comments Are Not Displayed In Any Browser To Add Comments In Code It Is A Good Pract Blogger Tutorials Tutorial Education

How Do I Get My Page Title To Have An Icon Stack Overflow

In This Post The Html Basics Are Explained In A Very Easy Way For Beginners Webdev Web Webdevelopment Htmlbasics Bas Basic Web Development What Is Html

The Second Question Is About The Favicon Ico Why It Is Not Working And How To Fix It It Development Questions

Favicon Does Not Show In Google Chrome Tabs Or Boo Adobe Support Community 4957981

0 Response to "Add Image In Link Rel Shortcut Icon Type Image X-icon"
Post a Comment