Css Add L Icon After Link But Not Image
This is easy to implement using CSS without having to add any additional elements to your anchor tags or additional image tags to the HTML source. Im creating an HTML form and want it to display icons after the input fields whenever the data inside them has changed and Im struggling to find the right way to do this through CSS.
![]()
How To Add Social Media Icons In Html Javatpoint
Adding The Icon or Text.

Css add l icon after link but not image. I currently have the following class. Simply add the necessary styling to add a background image aligned either to the left or right of the link and then enough padding to the right or left respectively so the text doesnt go over the top of the image. No outgoing link icon and text indicator are present.
Just declare some classes and give background images then assign that class to the links as required. If you want to add a play button over the image Its better to use semi-transparent PNG graphic with size eg. Otherwise the image will be under each li item and not on the right or left Marvel Moe Dec 9 16 at 2055.
Overlay Image Over Image using Background. Natively CSS gives us the powerful before and after elements for adding stylistic content to the page that shouldnt affect markup. Data URI Scheme.
This was the better answer and also if youre using bootstrap you may need to use display. DesignHill talks about how the background image is attention-grabbing and the most. Add the overlay element dynamically with after.
The first method of overlay an image over another is by defining it as a background in CSS. This CSS code will be adding a simple text indication. How To Add A Background Image In CSS.
Adding an image icon to the link. I do not think so because content of the pseudo-element is not in the DOM can not even be selected therefore it only exists visually for the users of visual browsers and that excludes screen readers and web crawlers which is not a good practice. Instead of using a img tag for each link you should use CSS to add them by matching the URL.
Lets first take a look the HTML code. A pdf icon to all pdf file links a text document icon to all text document links zip icon to all links that are linked to zip files etc. An image placed next to the link has no semantic meaning.
The CSS after pseudo-element matches a virtual last child of the selected element. Exercise Adding Icons to Menu Links. Then why we need jQuery.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image. In my css after putting in all the values for the background property in the body and boatafter selectors the boat and island images are not showing up.
Learn more about Font Awesome install options or learn more about Themify Icon install options. Thats not important for this demo but if youre curious it exists in the CodePen. The goal is to help the end user recognize that this link is a pdf link.
You can add a little icon to links to indicate what type of link it is. If you want an image to. There are a several Untitledhtml 288 Bytes of ways around this.
For example suppose you have links to Twitter like this. The CSS Selector atarget_blankafter For the above code targets all links with the target aimed at opening a new tab or window. Its only adding it to the link A tag regadless whether it contains a tag or not.
I even fully copied the project file code to see if my syntax was off and still no go. Images are a vital part of modern webpages and adding a background image gives a perfect touch to the look and feel of a webpage. Its not adding it to the image IMG tag.
Link with favicons Twitter Facebook Google Plus. Yes it is not that difficult with css. Shawn38 thanks for for input but thats not what am loooking for your css will only change the background to image.
We have a wrapper div which have an. Home Add an icon before or after a link with CSS. We are not trying to display an image of the pdf icon as our primary goal here.
The css file links properly my images are in the correct file path. What i am trying to do is to add a icon to object which already has a background eg friendship button. In the following demo Ive included the Font Awesome library and an example menu styled three different ways to show how you can add icons before or after the link or replace the link with an icon.
I know it should be. We can definitely streamline the process and remove this presentational element from our code. Add an offsite link icon after external links with CSS It can be useful to have an offsite link icon next to external links on a web page.

Fontello Com Icon Font Generator Choose Icons From A Number Of Existing Fonts And Or Add Your Own Get A Custom Icon Fon Custom Icons Font Generator Icon Font
![]()
Add Instant Awesomeness To Your Interfaces With This Insanely Large Icon Set Css Tricks

Put Search Icon Near Textbox Using Bootstrap Stack Overflow
![]()
How To Add And Customize Icons On Your Startup Template Designmodo Help

Put Icon Inside Input Element In A Form Stack Overflow
![]()
Css Icon Set 19208 Free Icons Library

Free Html Bootstrap Menu Template With Drop Down Menu Templates Free Download 10 Professional Templates Idea Menu Template Bootstrap Template Best Templates

Creative Buttons Effects Css Freebiesbug Web Design Tips Web Development Design Web Design Tutorials

Free Bootstrap Template Intended For Free Css Navigation Menu Templates 10 Professional Templates I Menu Template Bootstrap Template Templates Free Download

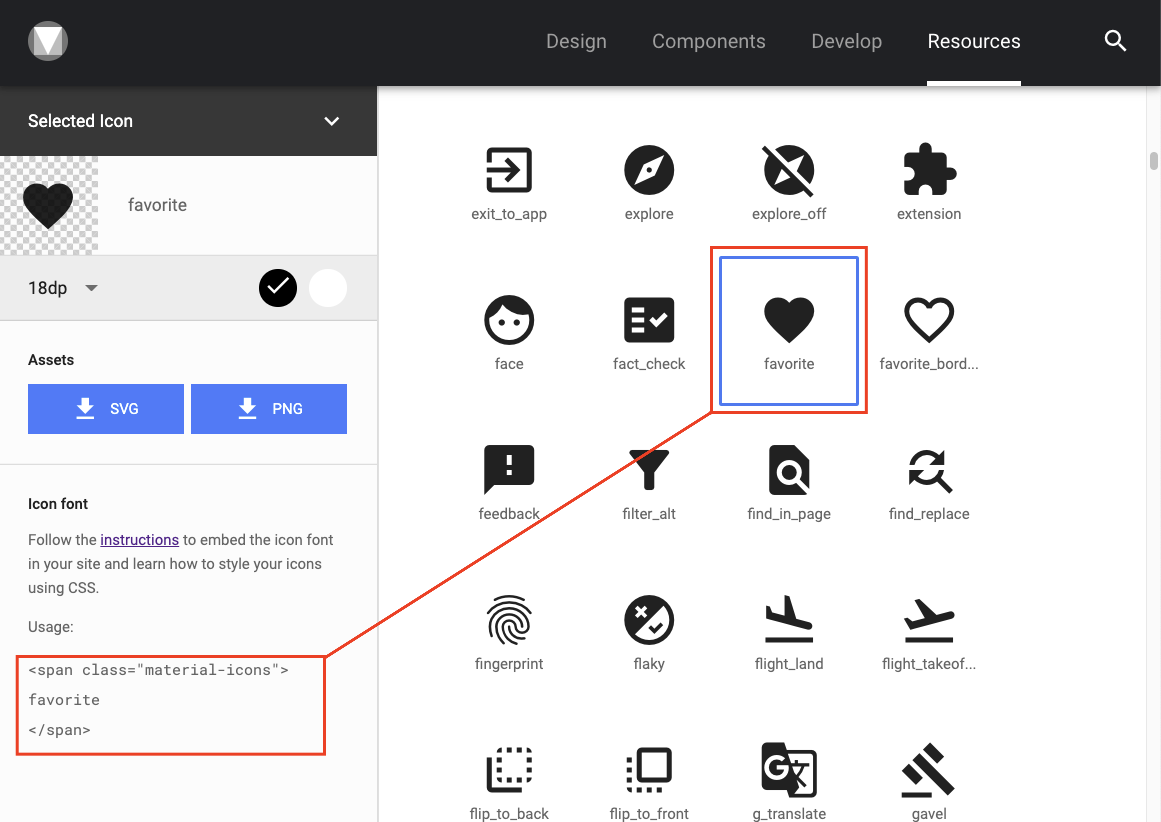
Serving Icons For Your Web Apps Tips And Tricks By Roman Jaquez Medium

How To Add An Icon To A Menu Item Documentation

Space Between Link And Icon Fontawesome Stack Overflow

Add Instant Awesomeness To Your Interfaces With This Insanely Large Icon Set Css Tricks
![]()
How To Add Icon Inside Button In Html Code Example

Serving Icons For Your Web Apps Tips And Tricks By Roman Jaquez Medium

Add Social Icons In Neve S Header Themeisle Docs

Serving Icons For Your Web Apps Tips And Tricks By Roman Jaquez Medium

0 Response to "Css Add L Icon After Link But Not Image"
Post a Comment