Change Icon Size In Image Overlay Divi Wordpress
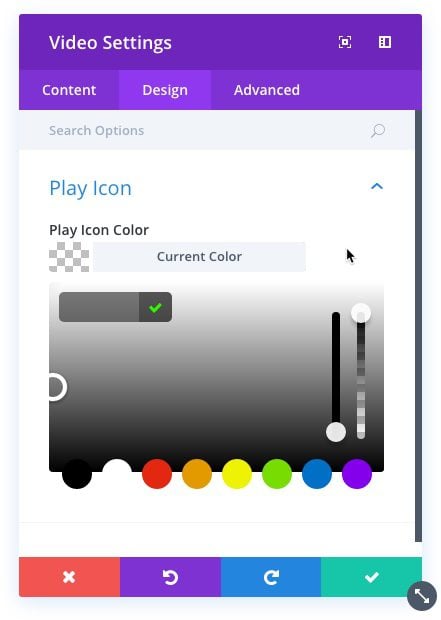
Content Options Image Place a valid image url here or chooseupload an image via the WordPress Media Library. There are two hover effects to reveal the text Fade and Slide.

The Map Module And How To Stop The Super Zooming Effect Map Divi Theme Elegant Themes
Im using one that is roughly 1280px by 1920px.
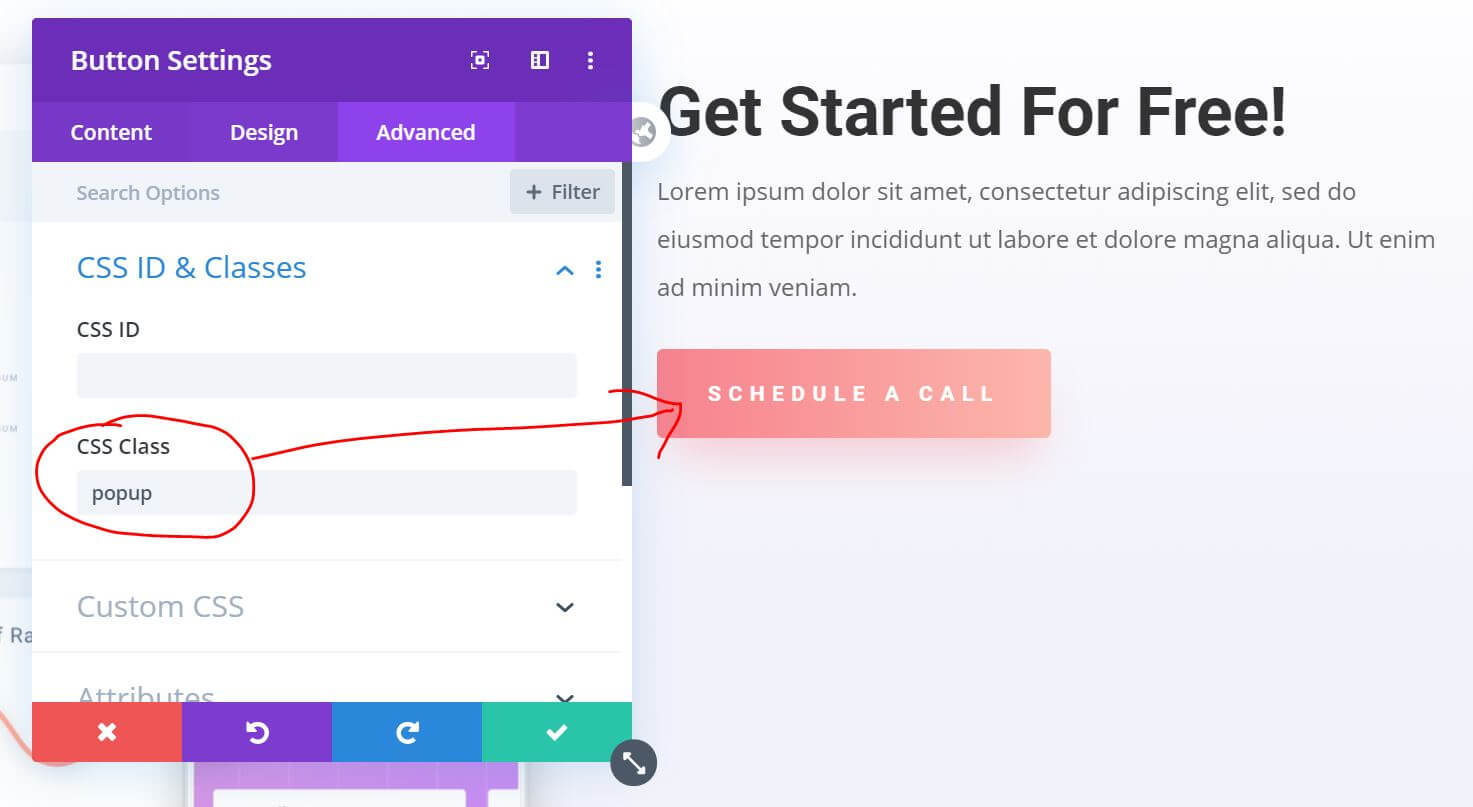
Change icon size in image overlay divi wordpress. Go to Divi Overlays 2. Within the advanced tab add the following CSS Class. Divi Overlays settings 3.
Adding a new Divi Overlays post. Set a Title to the new post 4. Go ahead and use the following settings.
Overlay-oneafter position. Paste the CSS code provided above. 15em Body Font Size.
Hi Im new to divi so very possible Im missing somethingjust havent figured out how to do this yet - but so far one of the major issues I have with Divi is it seems really two dimensional to me. I havent yet found a way to overlap items or stack them one on top of each other visually Im used to illustratorphotoshop where you can send. The text will appear and reveal itself when you hover an image.
Make overlay fit the window of our original image top. 1px Header Line Height. Fcbf00 Icon Hover Color.
Choose the Custom CSS dropdown item in the Advanced tab. You can add a trigger inside a popup overlay that will close the first popup while opening another one. Page-container et_overlayet_pb_inline_iconbefore et_pb_inline_iconbefore background-image.
Normally you cant change the Divi hamburger menu color. Enter a 600 x 600 image Im using a custom circle image for this example. So if you want to have a 30px by 30px icon on the website yours must be 60px by 60px.
Urlpaste URL from step 2 to your icon here. Upload an image that is in a portrait. However your image will never scale larger than its original upload size.
Thats for Retina displays. Images will always appeared left justified within their columns and will span the full width of your column. Paste your license 4.
Roboto bold capitalize Header Font Size. You can see an example of this in the gallery below. You can set the transition duration for the overaly effect in the module settings.
Go to Divi Overlays 2. You now have a button over and image in Divi. Use Icon Font Size.
You can change the default size of the Toggle Module by navigating to Divi Module Customizer. Otherwise it will look blurry on high-resolution displays. This will be the main image behind our overlay designs.
I toggled on the image overlay in the design tab and set the icon to transparent and the overlay to a 50 black Add the CSS class pa-button-over-image to the Advanced TabCSS ID ClassesCSS Class. Then select the Toggle Module from the list and update the icon size as follows. 505050 Header Letter Spacing.
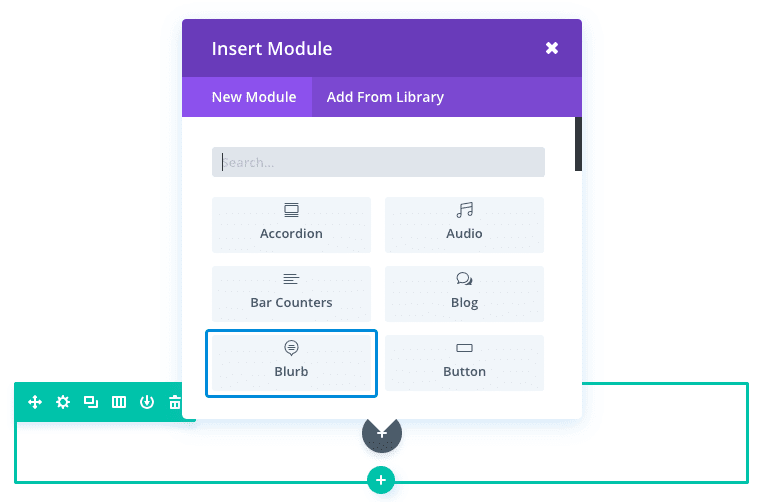
This plugin adds a new Module in your Divi Builder. Divi Theme Options in your WordPress admin panel. Or another way of saying it is to link popups together.
From the design tab change the following. This will disable the Image. The default Divi logo image is aPNG image of the size 93 x 43 pixels.
Heres how it. This will load Divi Theme. Makes the overlay invisible until we hover transition.
All 04s Thats it simple right. Scroll down the same tab and put the Text Orientation to Center in the Text subcategory. Introduction With Divi Overlays you can open a new overlay from within an existing overlay.
Then in the Divi Theme Options General Settings just upload your logo image. 30px Header Text Color. So all you need to do is to just go to.
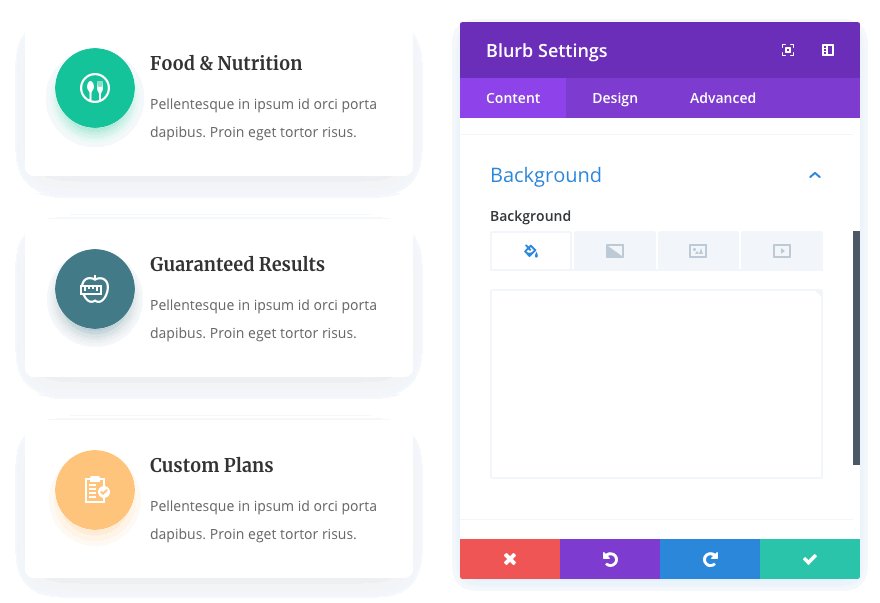
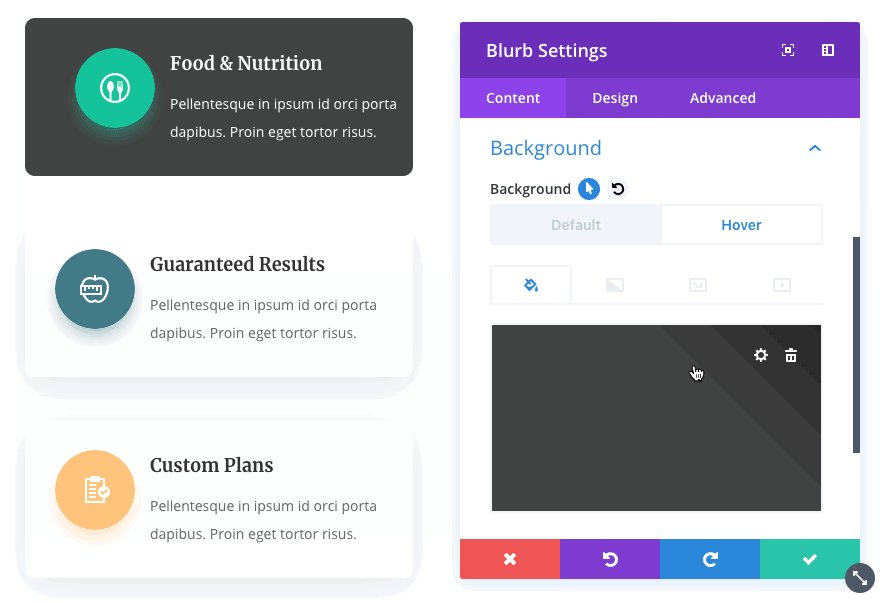
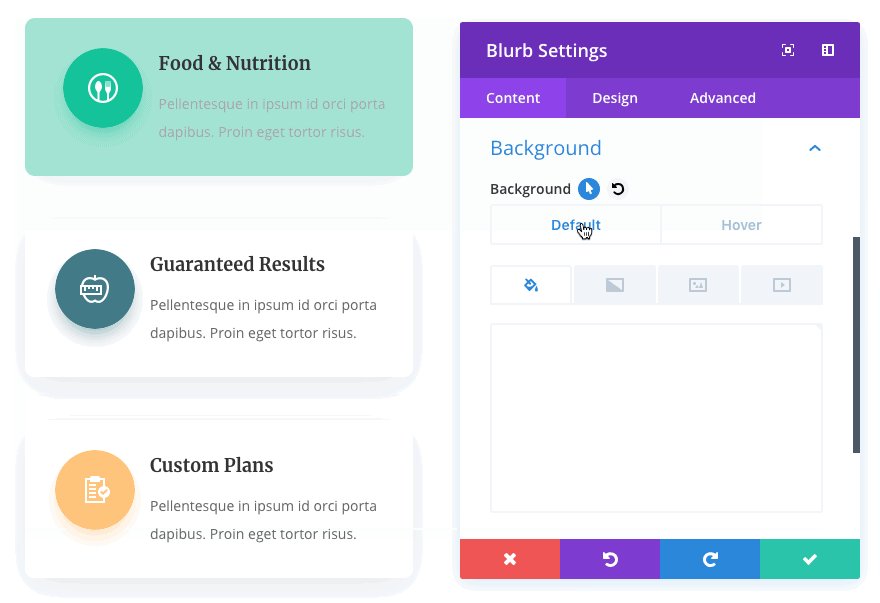
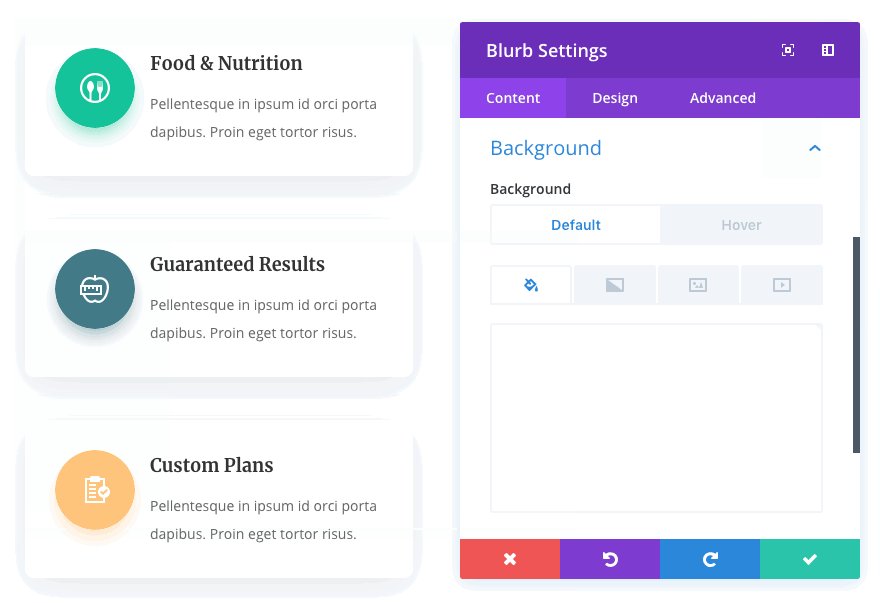
Enable Divi Builder. The height of the image is determined by aspect ratio of your original image. The module allows you to add text on top of images.
Divi Overlays works under a CPT Custom Post Type to create your own designs using Divi and then trigger it. Using the Blurb Module makes it easy to overlay text on an image however because the image is a background image we need to set the size of the container to make sure our background image doesnt get cropped. Icon sizes should be 2x bigger.
We are providing Free help for Divi community. Next copy the following code snippet and go to DashboardDiviTheme OptionsCustom CSS and paste the code there. Continue scrolling and open the Header Text subcategory.
Url YOUR IMAGE URL. Click on the gear icon in the Divi page settings bar. -14px 0 0 -14px.
Make sure it is wide enough to span the full width of the column on all browser sizes. You can do this by setting the width and height in CSS or using padding. Overlay-one position.
18px Body Line Height. Make sure our absolute positioned overlay doesnt cover more than we want it to. How long the transition takes overlay.

Ultimate Guide To Using Video With Divi Elegant Themes Blog

Add A Custom Image Icon To The Divi Social Media Module Easy Divi Theme Heather Valencia

Divi Hover Options Have Arrived Elegant Themes Blog

The Divi Blurb Module Elegant Themes Documentation

Divi Theme Plugin Custom Map Extended Module Custom Map Custom Pins Map

How To Hide The Divi Header And Or Footer 2 Options Header Footer Website Template

Add A Custom Image Icon To The Divi Social Media Module Easy Divi Theme Heather Valencia

The Divi Blurb Module Elegant Themes Documentation
![]()
How To Change The Divi Hamburger Menu Icon To Something Unique 2020

How To Create A Pop Up Overlay Without A Plugin Using Divi

Creating Endless Horizontal Swipe Cards For Mobile With Divi Swipe Card Blog Themes Cards
![]()
How To Add Icons To The Divi Menu Learnhowwordpress

Elegant Tweaks Adding Font Awesome Icons Divi Tweaks Icon Elegant Themes Divi Theme

Pin On Wordpress Tips Ideas And More

The Divi Blurb Module Elegant Themes Documentation

A Complete Guide For Creating A Content Marketing Funnel With Divi Marketing Funnel Content Marketing Email Marketing Platform

How To Turn Any Text Into A Call To Action Button Turn Ons Web Design Freelance Marketing

How To Add A Favicon To Divi Using The Site Icon Feature Site Icon Ads Divi Wordpress Themes

0 Response to "Change Icon Size In Image Overlay Divi Wordpress"
Post a Comment