Bootstrap Car Image Overlay Icon
Ive tried multiple other suggestions such as using d-flex and justify-content-center but none seem to work. On hover the card image scales up and changes opacity the cursor turns to a pointer the article text is translated upward and a view more.

30 Free Html5 Css3 Responsive Templates Website Template Templates Free Design Free Website Templates
You can control the backdrop background color via the variant prop.

Bootstrap car image overlay icon. Card is a responsive content container with an extensible option for headers footers images and a wide variety of content. You can copy our examples and paste them into your project. Bootstrap Web Development CSS Framework Use the card-img-overlay class to turn an image into a Bootstrap 4 card background and set the image using the element and the card-img-top class After that use the card-img-overlay class.
Wikipedia Official site Facebook Developer. Use the icons filename as the fragment identifier eg toggles is toggles. It includes options for headers footers content colors links etc.
Its easy to set an overlay to Bootstrap card image. Bootstrap Core TeamWritten in. Bootstrap cards are components which display content built of different elements with characteristic shadows depth and hover effects.
Today we will be learning both the techniques to understand the. It is hard to think of a better way of displaying your content to users other than by using cards. If yourcard-img is incard-header just addoverlay class withp-0 to disable the default padding.
It contains CSS- and JavaScript-based design templates for typography forms buttons navigation and other interface components. There are many options available for styling the overlay and for providing custom content within the overlay. This snippet is free and open source hence you can use it in your projectBootstrap 4 Simple image overlay with hover effect snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons 4000 Material Design Icons.
Responsive hover cards bootstrap 3. SVG sprites allow you to reference an external file similar to an element but with the power of currentColor for easy theming. Use the SVG sprite to insert any icon through the element.
Image overlay generally refers to the image being a background image and inserting texts links inside of that image. For card overlay. Cards Bootstrap 5 Card component.
WikipediaWikipedia text under CC-BY-SA licenseSuggest an edit 2021 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. It includes options for headers and footers a wide variety of content contextual background colors and powerful display options. Many examples and tutorials.
There are many options available for styling the overlay and for providing custom content within the overlay. The variant is translated into one of Bootstraps background variant utility classesControl the opacity of the backdrop via the opacity prop opacity values can range from 0 to 1. You can control the backdrop background color via the variant prop.
It contains CSS- and JavaScript-based design templates for typography forms buttons navigation and other interface components. Card is a responsive content container with an extensible option for headers footers images and a wide variety of content. This code snippet uses Bootstrap class attribute values but also has a custom class attribute value called container_foto that takes the place of the Bootstrap card class attribute value.
Lastly I did some fine tuning to get it perfectly centered by adjusting their margins. Responsive cards built with the latest Bootstrap 5. It includes options for headers footers content colors links etc.
Card-img-overlay is used to set the image as background image of the card and add text over the image. If youre familiar with Bootstrap 3 cards replace our old panels wells and thumbnails. MIT License Apache License 20 prior to 310People also search forJavaScriptjQueryPHPReactNodejsSee all 15Data from.
For card overlay. HTML CSS Less v3 Sass v4 and JavaScriptLicense. Documentation and multiple variations for Bootstrap 4 Card with Material Design UI.
A card is a flexible and extensible content container. Responsive cards built with the latest Bootstrap 5. Then I centered the font awesome icon over the center of the image using top.
Also we can do it with normal CSS along with a bootstrap theme. I overlaid the image with a font awesome icon by using CSS to target the elements and making their position absolute allowing them to clip with the image. Bootstrap 4 Simple image overlay with hover effect snippet is created by BBBootstrap Team using Bootstrap 4 Javascript.
Bootstrap CSS class card-img-overlay with source code and live preview. WikipediaWikipedia text under CC-BY-SA licenseSuggest an edit 2021 Microsoft Privacy and CookiesLegalAdvertiseAbout our adsHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. Many examples and tutorials.
Then I centered the font awesome icon over the center of the image using top. A card is a flexible and extensible content container. Bootstrap card with images overlays example.
Use 230 ready-made Bootstrap components from. In bootstrap by using card-img-overlay class we can create card with image overlay. HTML CSS Less v3 Sass v4 and JavaScriptLicense.
Card-img-overlay is used to set the image as background image of the card and add text over the image. A card in BootStrap 4 is a flexible and extensible content container. MIT License Apache License 20 prior to 310People also search forJavaScriptjQueryPHPReactNodejsSee all 15Data from.
This code snippet uses Bootstrap class attribute values but also has a custom class attribute value called container_foto that takes the place of the Bootstrap card class attribute value. A card is a flexible and extensible content container. The overlay effect full height and width - lays on top of the container and over the image overlay position.
Bootstrap card with images overlays example. It can be done using card-img-overlay property that in present in bootstrap. It includes options for header and footer a wide variety of content contextual background colors and powerful display options.
You can copy our examples and paste them into your project. Wikipedia Official site Facebook Developer. Red When you mouse over the container fade in the overlay iconcontainerhover overlay.
A card in BootStrap 4 is a flexible and extensible content container. Im trying to center a FontAwesome icon in the center of an Image Overlay Card and Im being unable to center it vertically. Bootstrap Core TeamWritten in.
On hover the card image scales up and changes opacity the cursor turns to a pointer the article text is translated upward and a view moreBootstrap 4 Cards - examples tutorial.

Auto Market Bootstrap Website Template Templatemonster Portfolio Website Design Construction Website Templates Squarespace Website Templates

Free Stream Overlay Template Cod Warzone Edition Zonic Design Download Overlays Streaming Templates

What Is New In Bootstrap 4 Vegibit

Pin On Design Inspiration Art Fonts

Car Service Center Html Template Social Media Design Graphics Html Templates Templates

Home Of Free Code Snippets For Bootstrap Honda Accord Honda Civic Hatchback Civic Hatchback

Top 20 Cherry Wordpress Themes For Your Website Web Design Websites Web Development Design Company Profile Template

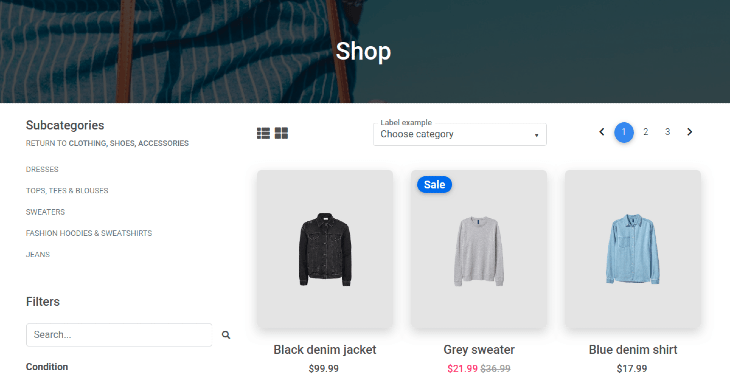
Ecommerce Filters Bootstrap 4 Material Design 2 0 Examples Tutorial Material Design For Bootstrap

Blg Minimalistic Template Focused On Readability Templates Template Design Business Template

What Is New In Bootstrap 4 Vegibit

Automan Advanced Car Dealer Html Template Business Wordpress Themes Wordpress Theme Responsive Business Blog

Amera Multipurpose Shopify Theme 95864 Templatemonster Shopify Templates Shopify Theme Ecommerce Themes

Mawiss Wordpress Blog Magazine Theme Blog Themes Wordpress Wordpress Blog Blog Themes

Pin On Web Design Web Development Blogs

Stack Clean Responsive Bootstrap 4 Admin Dashboard Template Dashboard Template Templates Menu Layout

Autozone Auto Dealer Bootstrap Html5 Website Template Car Dealer Website Template Html5 Templates


0 Response to "Bootstrap Car Image Overlay Icon"
Post a Comment