Angularjs Multiselect Dropdown Example Icon Image
Linux with version information Ubuntu 1604 Installation. AngularJs Multi Select Dropdown Options.

How To Resolve Jquery Is Undefined Error Jquery Javascript Reference Content Delivery Network
Ethan Wu Jan 31 14 at 2219.

Angularjs multiselect dropdown example icon image. Single-multiselect-dropdown-example-using-ng-select is the project name here. Examples Multiselect basic example Single selection Search filter Custom Search Search API Search Filter By one Propertykey Search and Add New Item Group By Templating Using in Template Driven Forms Using in Reactive Forms Virtual Scrolling Lazy Loading Data from API Data from remote API Using in List for loop Using Inside Dialog Multiple. Angular Bootstrap Multiselect is a component that allows users to tick multiple options from a collapsible list of values.
For example showing country flag image with country name in dropdown. I use ui-bootstrap in my project too. Select Angular Material also supports use of the native element inside of When using the in multiple selection mode its value will be a sorted Angular Multiselect Dropdown.
It will look more attractive and eye catching. But How to do it. Examples of Bootstrap Multiselect use include.
This page should redirect you to herehere. We have to download the directive. Install with NPM View Source on Github doc humanizeDoc directiveBracketsdocrestrict doc humanizeDoc directiveBrackets View Demo View Source on Github.
Visual Studio Code is used for the example Operating System. It can be bind to any custom data source. Using Bower - bower install angularjs-dropdown-multiselect.
Install ng-select in Angular. Using Npm - npm install angularjs-dropdown-multiselect. So next step is to install ng-select component in your Angular projects.
We can download by using bower or npm. Here in this tutorial we are going to explain how you can create simple multi select dropdown using the Angular js ng-model. Angular Multiselect - Bootstrap 4 Material Design.
By using ng-repeat directive we can bind select list or dropdown list values in angularjs same way ng-model directive will help us to set default value of select box dropdown list. AngularJS Select Box Dropdown List with Default Value Example. If you are looking for good example of multiselect dropdown in angular app then i will help you how to use multi select dropdown in angular application.
I have used an angular directive angularjs-dropdown-multiselect this directive gives us a Bootstrap Dropdown with the. Well there is a jQuery Plugin ddSlick which adds images with the description to DropDown. Angular multiselect dropdown component for web applications.
DdSlick is a free light weight jQuery plugin that allows you to create a custom drop down with images and description. I think you dont need the drop-down directive to create a drop-down list if you are using Bootstrap Multiselect Dropdown. We will use ng-select npm package for multiselect dropdown in angular.
But I dont use the drop-down directive with this one together. We will explain this with example and demo. Simply copy and paste one of.
Can be used in forms menus and surveys. They provide set methods to give dropdown option and change events to getting selected option values etc. Here in this example I have created a multiselect dropdown with checkboxes to use a dropdown like a feature that can select multiple values.
One of the main things to note here before running the command for installing ng-select in the projects first go to the project directory using the cd. Find out the best CDN to use with angularjs-dropdown-multiselect or use multiple CDN as fallback. Its implementation is quite simple and in exchange it brings a lot of UX value.
We can use ng-model to create multi select dropdown. A multiselect dropdown component for angular applications. Here we will see how to set default value to select box or dropdown list in angularjs.
MrMuh Actually I dont know. They provide set methods to give dropdown option and change events to getting selected option values etc. If you are looking for good example of multiselect dropdown in angular 10 app then i will help you how to use multi select dropdown in angular 10 application.
Easy to integrate and use. 2 CDN to use with ANGULARJS-DROPDOWN-MULTISELECT. Here I want get the options with images I want to use pure angularjs can anyone help me to use select2 with angular js Select2 angularjs select angularjs-select2.
We will use ng-select npm package for multiselect dropdown in angular.

Only One Item Selected 8211 Single Select Between Multiple Checkbox Ul Li Single Lis The Selection

Using Angularjs Multiselect Isteven Stack Overflow

React Native Component For Checkbox React Native Class App Nativity

Searching Sorting And Pagination In Angularjs Sorting Inspirational Quotes Interesting Questions

30 Feature Rich And Fully Responsive Angularjs Admin Templates

Multi Select With Checkbox Tree Jquery Treeselector Web Development Design Jquery The Selection

A Shopping Cart Application Built With Angularjs Codeproject Shopping Cart Shopping Application

Multi Select Drop Down Tree Plugin With Jquery Combo Tree Web Development Design Plugins Jquery

How To Do Loading Spinners The Angular Way

Ciphertrick Search Sort And Pagination In Ng Repeat Angularjs Ciphertrick

Tree Style Multi Select Dropdown Plugin For Bootstrap Dropdowntree The Selection Plugins Jquery

Angularjs Modal Popup Open And Close From Controller In 2021 Learn Web Development Web Development Tutorial About Me Blog

Angularjs Adding A User Friendly Default Option To Ng Options

Fuse Angular 11 Admin Template Material Design Google Material Design Templates

Weather App Icons Sketch Freebie Download Free Resource For Sketch 3 Sketch App App Icon Design Freebie

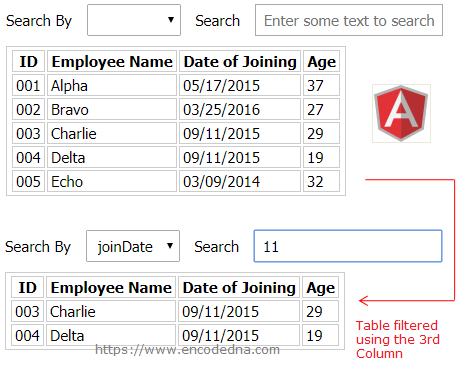
How To Implement A Search Filter On An Html Table Using Angularjs Filter

Multi Select Drop Down List With Bootstrap Angularjs Codeproject
How To Get The Value Of Radio Button Using Angularjs Geeksforgeeks


0 Response to "Angularjs Multiselect Dropdown Example Icon Image"
Post a Comment