Angularjs Multi Select Dropdown Example Icon Image
Creating a Select Box Using ng-options. Use the theme builder to customize the colors and make it match.

Multi Select With Checkbox Tree Jquery Treeselector Web Development Design Jquery The Selection
If you are looking for good example of multiselect dropdown in angular 10 app then i will help you how to use multi select dropdown in angular 10 application.

Angularjs multi select dropdown example icon image. Here we added empty value option to dropdown list because if we didnt mention empty value option by default it will show empty record as first. Single-multiselect-dropdown-example-using-ng-select is the project name here. Install ng-select in Angular.
Angular Bootstrap select Angular Select - Bootstrap 4 Material Design. Here in this example I have created a multiselect dropdown with checkboxes to use a dropdown like a feature that can select multiple values. Step by step explain angular 1110 multi select dropdown.
In a project I am working on right now I needed a UI element to allow the user select more than one item from a big selection. Try this ive used github iconselect project built on pure javascript so you can add it to your project and invoke it from the angular controller. If you are looking for good example of multiselect dropdown in angular app then i will help you how to use multi select dropdown in angular application.
I liked how the Github widget for selecting issue. We will explain this with example and demo. One of the main things to note here before running the command for installing ng-select in the projects first go to the project directory using the cd.
There are four levels of customization. As other answers you can not use to add an image however you can use angular module ui-select to achieve what you want to do. Showing listings of data for user selection is generally shown to the user in Select drop-down.
Choose between Mobiscroll iOS Android Material and Windows. Angular Bootstrap Multiselect is a component that allows users to tick multiple options from a collapsible list of values. If you have question about how to use multi select dropdown in angular 10 then i will give simple example with solution.
Angular Bootstrap multiselect Angular Multiselect - Bootstrap 4 Material Design. We can use ng-model to create multi select dropdown. The look and feel of the image can be deeply customized.
If youre not interested in search box override the CSS asselect2-search display. They provide set methods to give dropdown option and change events to getting selected option values etc. So next step is to install ng-select component in your Angular projects.
MDB provides you a variety of options and variations. In this tutorial we will discuss an awesome Dropdown select UI component which is loaded with many useful features which makes it a great choice for Angular 10987654 project. Angular Bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms menus or surveys.
A simple multi-select dropdown AngularJS directive with search functionality. If you observe above example we are binding options data to select box or dropdown list in angularjs application. We will use ng-select npm package for multiselect dropdown in angular.
We will use ng-select npm package for multiselect dropdown in angular. Every theme has a light and dark variant. Material Components CDK Guides 11212 arrow_drop_down format_color_fill GitHub Components CDK Guides.
The Angular MultiSelect Dropdown is a quick replacement for the HTML select tag for selecting multiple values. AngularJs Multi Select Dropdown Options. Now we will run and see the output of angularjs.
Here is a demo with ui-select with your data. Clean up the code and get what you need. They provide set methods to give dropdown option and change events to getting selected option values etc.
You can understand a concept of multi select dropdown in angular 10. AngularJS Select Boxes Previous Next AngularJS lets you create dropdown lists based on items in an array or an object. I have used an angular directive angularjs-dropdown-multiselect this directive gives us a Bootstrap Dropdown with the.
In the previous examples the data source was an array but we can also use an object. HTML MultiSelect Dropdown is a textbox component that allows the user to type or select multiple values from a list of predefined options. UI component infrastructure and Material Design components for Angular web applications.
Here in this tutorial we are going to explain how you can create simple multi select dropdown using the Angular js ng-model. In this tute we will discuss angular 10 multiple select dropdown. Setting the themeVariant to auto will switch based on system settings.
Its very easy to implement and has lots of features. Here in this example I have used an angular directive angularjs-dropdown-multiselect this directive gives us a Bootstrap Dropdown with the power of AngularJS directives.

Angularjs Bootstrap Dropdown Selected Value

Remove Border Radius From Select Tag In Bootstrap 3 Stack Overflow
Angularjs Bootstrap Dropdown Selected Value

Remove Border Radius From Select Tag In Bootstrap 3 Stack Overflow
Github Rajush Angular Dropdown Multiselect Angular Js Directive For Dropdown With Multi Select Feature

Multi Select Drop Down Tree Plugin With Jquery Combo Tree Web Development Design Plugins Jquery

Tree Style Multi Select Dropdown Plugin For Bootstrap Dropdowntree The Selection Plugins Jquery

Multiselect Dropdown In Angular8 Multiselect Dropdown In Angular With Search Filter Dropdownlist Youtube

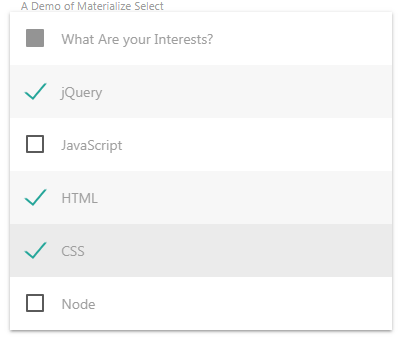
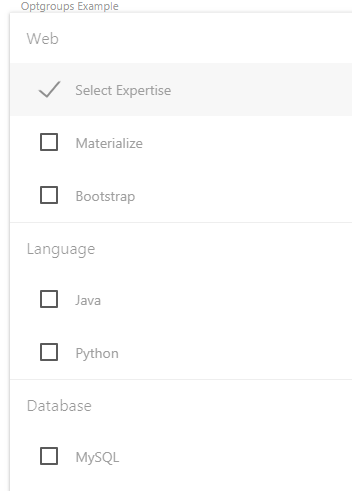
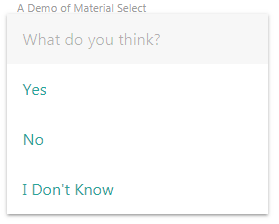
Materialize Select 5 Demos To Learn How It Works

Materialize Select 5 Demos To Learn How It Works

How To Set The Default Value For An Html Select Element Geeksforgeeks

Angularjs Bootstrap Dropdown Selected Value

Angular Ui Multiselect Checkbox Dropdown With Filtering Check All Uncheck All Etc Test To Illustrate Ng Change Triggering After Any Selection Plunker

Materialize Select 5 Demos To Learn How It Works

Angularjs Modal Popup Open And Close From Controller In 2021 Learn Web Development Web Development Tutorial About Me Blog

Select2 Doesn T Work When Embedded In A Bootstrap Modal Stack Overflow



0 Response to "Angularjs Multi Select Dropdown Example Icon Image"
Post a Comment